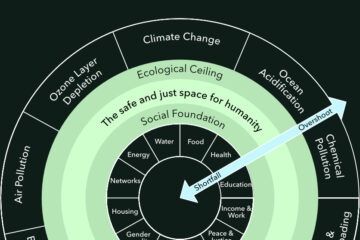
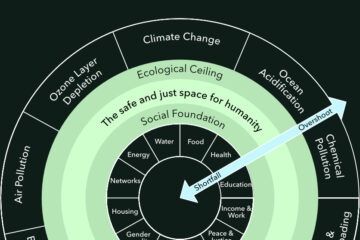
I decided to create an updated infographic style for Doughnut Economics by Kate Raworth. It’s early days, but this is[…]
Read more


I decided to create an updated infographic style for Doughnut Economics by Kate Raworth. It’s early days, but this is[…]
Read more
Preface This post is based on my Bachelor’s thesis at the University of Huddersfield. It was written in May 2014[…]
Read more
There has been an incredible amount of buzz around my iOS Slider Menu Widget for Titanium Alloy. So it’s about[…]
Read more
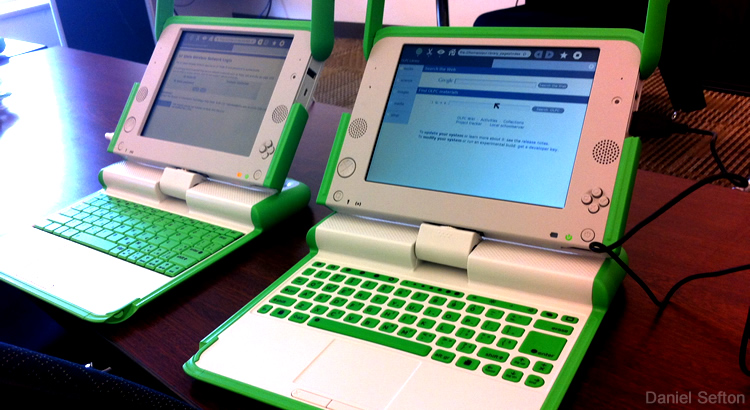
A 14 year old built an electricity generator from scratch by reading a physics book from a library, producing irrigation[…]
Read more
Prerequisites Download and install CMake: http://www.cmake.org/cmake/resources/software.html Download the latest dependencies package AndroidDependencies_[Date].zip: http://sourceforge.net/projects/ogre/files/ogre-dependencies-android/1.9/ Clone the Ogre v1-9 branch with the[…]
Read more
UPDATE: Slider Menu Widget v2 A fairly recent design pattern has emerged on iOS in the form of a slider[…]
Read more
One looming question for mobile gaming is, where do we go from here? Here’s my perspective on the possible evolution[…]
Read more
I use UIKit for my UI, but one issue I was facing is the sheer number of separate image files[…]
Read more
UPDATE: For the latest boost and iOS 6, clone this repo instead, it should “just work”: https://gitorious.org/~galbraithjoseph/boostoniphone/galbraithjosephs-boostoniphone Thanks Galbraith! First[…]
Read more
After a 2 year stint of developing a fully featured game engine, I can now look back on what went[…]
Read more
Note: This guide is now outdated, however the overall process remains similar, so you can still follow it roughly. Click[…]
Read more
Blind Panic is an annual competition held at Huddersfield University. You can check out a summary of the event along[…]
Read more
Introduction I have finally revived the popular racetrack tutorial I wrote in 2006, as featured on Blender Nation. This tutorial[…]
Read more
My team recently won Best Game Award – 1st Prize at a “make a game in 32 hours” competition, and[…]
Read more
Look at an object on a table. Imagine it positioned on another part of the table. Now physically move the[…]
Read more