
UPDATE: Slider Menu Widget v2
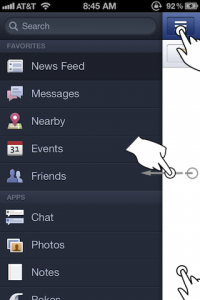
A fairly recent design pattern has emerged on iOS in the form of a slider menu, used by apps including Facebook, Gmail, Path and YouTube. I decided to re-create this pattern using Appcelerator‘s new Alloy framework. Alloy is an MVC framework designed to streamline app development and can be extended with reusable widgets. You can get alloy here.
Features
- Tap button to open and close.
- Drag finger horizontally on left edge to open and close.
- Shadow drawn with native bezier path.
- Swap views like a tab group.
- Reusable Alloy widget.
Limitations
- To get the shadow effect you need to build a version of the SDK and apply this pull request. Or simply build the SDK with this repo. Use this guide on how to build Titanium Mobile from source.
- iOS only (for now).
Source Code
https://github.com/danielsefton/AlloySliderMenu
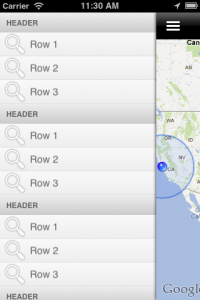
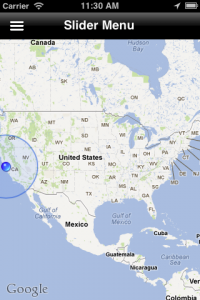
Screenshots
License
MIT – Do what you like, as long as you include this somewhere in your source code:
Copyright (c) 2012-2013 Daniel Sefton
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.



nice one! WHave you tried the ti.viewshadow module for the native shadow? this way you don’t have to hack the titanium sdk
ooops, here is the url for the module:
https://github.com/jaraen/TiViewShadow
Ah, I didn’t know about that, cheers. Definitely useful for anyone who wants to add the shadow and still use a stable version of Titanium. Eventually that shadow pull request will be merged… eventually…
I hope they can hear you… 🙂 it is a long demanded feature.
This pull request is not as easy as it sounds.
There are a lot of things to figure out first. For example a problem with animations, how to correctly deal with clipsToBounds …
That said i am clearly waiting for that pull request. I have been working with it for a while and it works quite well 😉
Next step: android implementation
Great sample. If only i was using alloy 😉
You should change the touchmove so that it only starts moving while on the edges, otherwise it wont play well with scrollviews and tableviews inside the main view.
How can i get the ti.viewshadow module to work. I have it included and referenced in tiapp.xml, but it does not dislpay the shadow correctly. Do I need to modify the sample code here anywhere in order to make ths work?
Any chance of an android version?
Anyone is free to fork, but I’ll get round to it myself sometime.
We are starting a project and would love to use this menu. I was going to get started trying to work out an Android version of it, but I’m new to Titanium and Alloy. Is the main issue with it not currently working on Android the fact that it uses the Navigation Group tag to create the effect currently? I found http://developer.appcelerator.com/question/122368/android-equivalent-of-navigation-group that seems to have some JS to create a similar feature in Android so I was going to try and hack that together. Didn’t know if I was going down the total wrong direction or not..Any insight would be awesome. Love your site!
Yeah, that’s one of the issues 🙂
It’s not the wrong direction, this isn’t really a natural design pattern for Android, so it definitely needs some kind of workaround.
Thanks!
David, did you manage the Android version? I tried unsuccessfully to achieve this work too. Thank a lot!
I am experimenting a lot with this kind of menu at the moment (with and without alloy) and I have some problems: the touchmove-events don’t work a soon as you have a table view in your content view. I tried it with swipe-events. Also a problem with webviews (they don’t scroll if there is a swipe or touchmove eventlistener in the parent view) Any solutions? I guess there is only one way to solve this: a native module. Does anyone have such a module? Is anyone able to make such a module?
Hi, I’m designing a custom UI for an iOS app (iPhone first then iPad) on Photoshop for a client, and while I have all of the required sizes for the slices from Apple, I also need to design the look&feel for a slide out menu, same as the one you wrote about here. I’m not sure what the image size should be. Is it the same as the app itself? (i.e. 640 x 1136 on iPhone 5, etc.)
Thanks in advance, not finding much on the web regarding design particular for this component.
The height of the slide out is exactly the same as the regular height of the app, but of course the TableView can hold any height of content. The width can vary, as long as there’s enough room for the reveal/collapse button.
Very nice tutorial.
2 Question :
1)I downloaded the repository from GIT:Titanium Studio load the project not as ALLOY prj:do you know why?
2)How can be ported to android too ?
Tnks
Hi mike,
Thanks!
1) The repo is actually the “app” folder of the Alloy project. So you’ll need to create a new Alloy project and simply replace the contents of its app folder with mine.
2) The core logic of the code can run on Android out of the box, the problem is that it uses an iOS navigation controller among other things. I will work on an Android version soon.
Hello,
This effect is amazing, I tried it and I’m doing some tests, but I have a question, you’ll have some example to open a new window in the main from the side menu?
Many Thanks,
regards
Hi Juan,
Glad you like it! I’m not sure I understand what you’re asking – the app should already do that, it loads the view1/2/3.xml files, which are each separate windows, when you tap on a menu item.
Hi Daniel,
Thanks for your awesome work, any news about Android version ?
Thanks in advance, Jérémie.
Hi Jérémie,
You’re welcome. I still intend to work on the Android version. When I get round to it I’ll let you know.
can it worked with both side?
Hi Demas,
Thanks for the suggestion – not out of the box, but you could adapt the code yourself. I will add it to my todo and hopefully include that in the next release.
Awesome!
Is there a way to only have one side menu without going through and commenting out all the instances of the version you don’t want?
Hi Brendan,
Thanks for the suggestion – I’ll look into it for my next commit, which should be soon!
Also, I’ve changed the color of the rows text to white, but upon clicking it always changes back to grey and i can’t find any reference to that color, in widget.tss or menurow.tss. Am I dumb?
I had a look at the widget and it’s great. I also noticed that you had dropped the IOS navigation controller. I’m planning to come back to your v1 version , which uses windows instead of views and find an alternative way of making it Android compatible. I haven’t tested, but I presume that v2 doesn’t provide the automagic navigation that the IOS Nav controller gives. I’ll let you know what I come up with.
Yeah that was my concern about switching to views. The alternative was the keep the iOS navigation controller and use conditional platform folders for loading a different view for iOS/Android. Android would then use a native action bar (the HIG suggests that in fact the action bar on Android should not move).
http://developer.android.com/design/patterns/navigation-drawer.html
For those that might want to stick with the views approach you can always build your own navigation behavior:
https://github.com/vuinguyen/Ti-Navigation-Controller
Great widget. So I imagine there’s no way to use this in a classic non-alloy titanium project?
Sure – You just need to convert the XML view and TSS to standard code.
Hey, good job!
Whats the current situation of android development? I’d love to use your code inside my project. But somehow, I really miss the android support… Do you work on that, or is it only planned?
cheers
emre
I’ve just seen your update 🙂 great! I’ll test it right now!!!
Some mistakes have this programm.
If i add a web view in view2 it wonts take touch listner events.
With map and tableView it works Fine but no webView.
Did i do something wrong. am new in appcelerator.
Hi – I added some special code to disable the slider’s touch events for the TableView and MapView. Check the app’s controller js files: https://github.com/danielsefton/AlloySliderMenu/blob/master/app/controllers/view2.js
Hy & Thanks for this awesome plugin. Since its quite some time from you first published it, I’d like to know if by now there is a “cleaner” way to add the shadow effect without the need to rebuild titanium?
Many thanks! Cheers from Slovenia 🙂
Could you guide me on how to embed a tabgroup in one of the views?
Fantastic stuff, you’ve just saved me from writing my own. Really appreciate your work.
anyone there to port this thing for android??????
The latest version in Github works on Android 🙂
Daniel, great widget.
I have a problem with the views not maintaining their state. I’m assuming this is because the views are removed and then added again, but wanted to know if this is because i’m doing something wrong.
Essentially, if I add a label to any of the views, and change it with an event listener (using the example https://github.com/appcelerator/alloy/tree/master/test/apps/basics/controller_events), then when I switch between the view, and go back to the view with the changed label, the label has changed back to it’s initial value, and not to the value that was sent to it by the event.
Any idea how to work around that?
Hi,
I was trying your widget in Android and IOS but when the orientation changes it really does not work well. Any suggestions?
I would like to use it both for android and IOS.
Tham You are Awsome Thx Man